摘要:Elementor编辑器可以实现可视化编辑网站,它带有很多部件供我们选择。下面介绍一下如何使用Elementor编辑器可视化编辑网站。 第一步:在wordpress插件中心下载Elementor插件; 第二步:安装好Elementor插件之后,……
Elementor编辑器可以实现可视化编辑网站,它带有很多部件供我们选择。下面介绍一下如何使用Elementor编辑器可视化编辑网站。
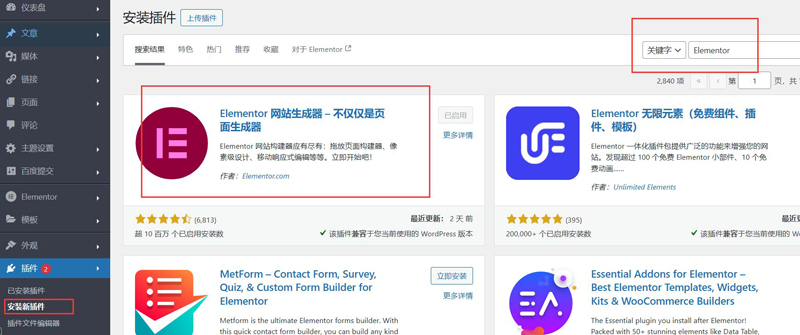
第一步:在wordpress插件中心下载Elementor插件;

第二步:安装好Elementor插件之后,启用插件后,就可以使用Elementor插件编辑网站了。

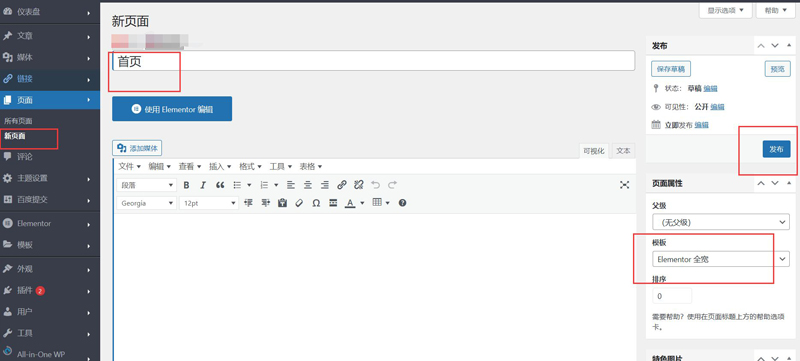
第三步:创建一个页面作为新首页页面;

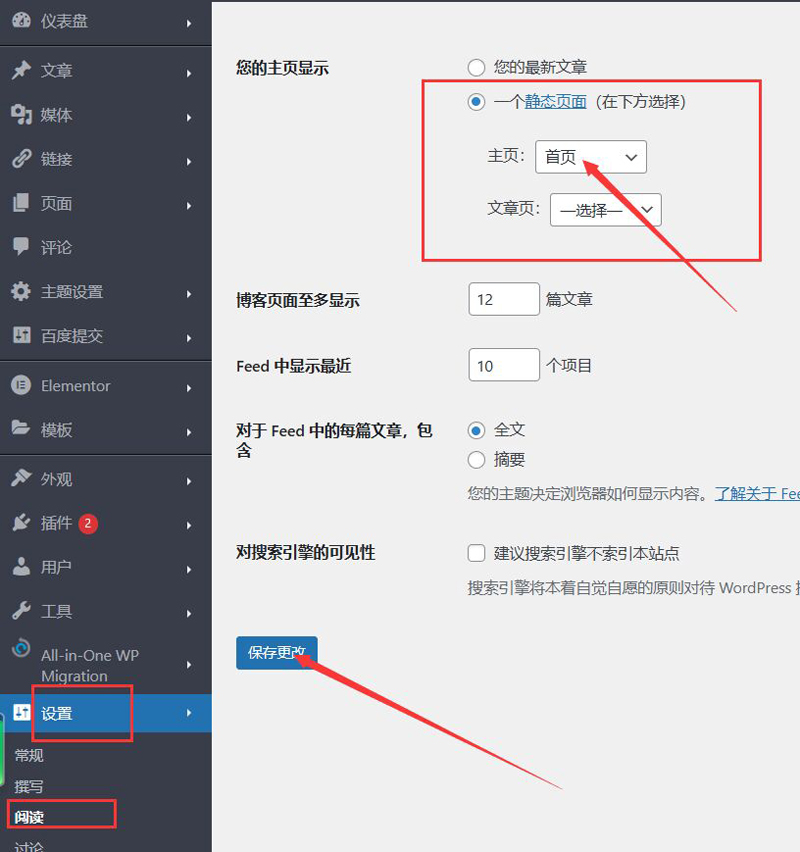
第四步:设置新首页为自己的网站首页;

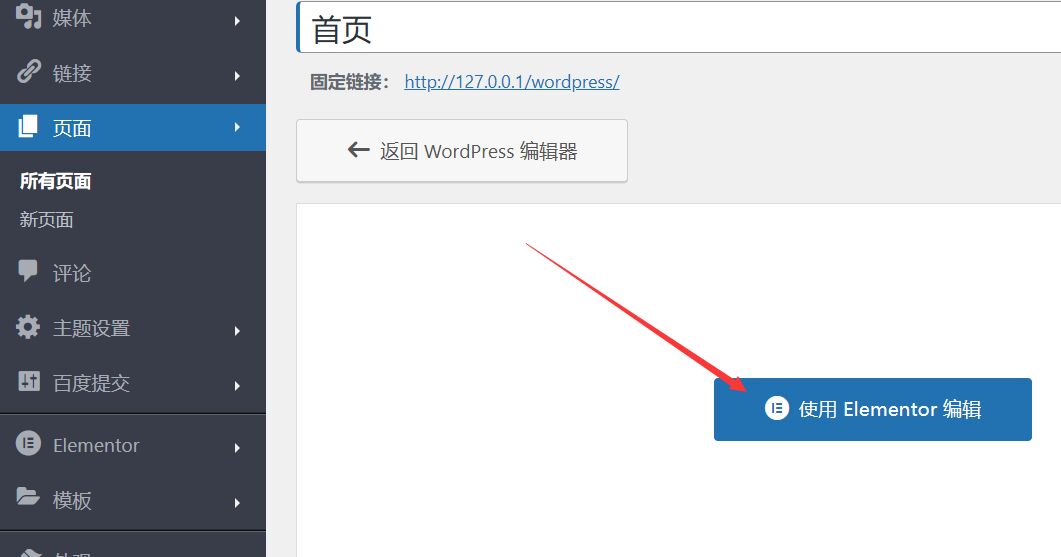
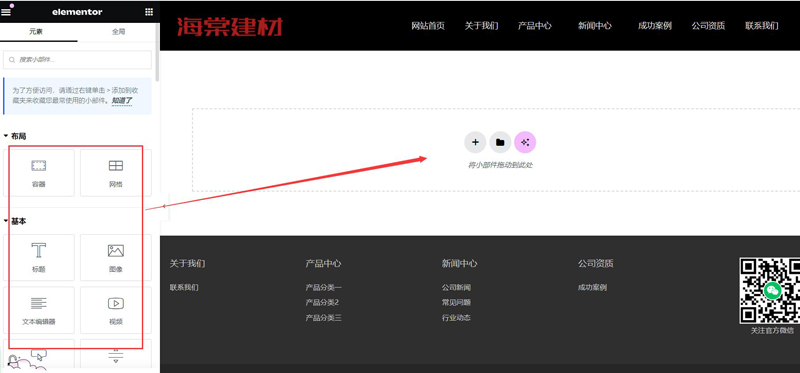
第五步:再次进入页面,使用Elementor插件编辑首页页面。

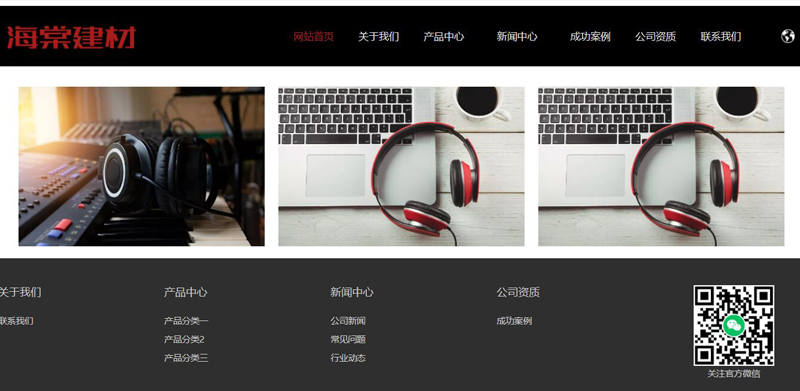
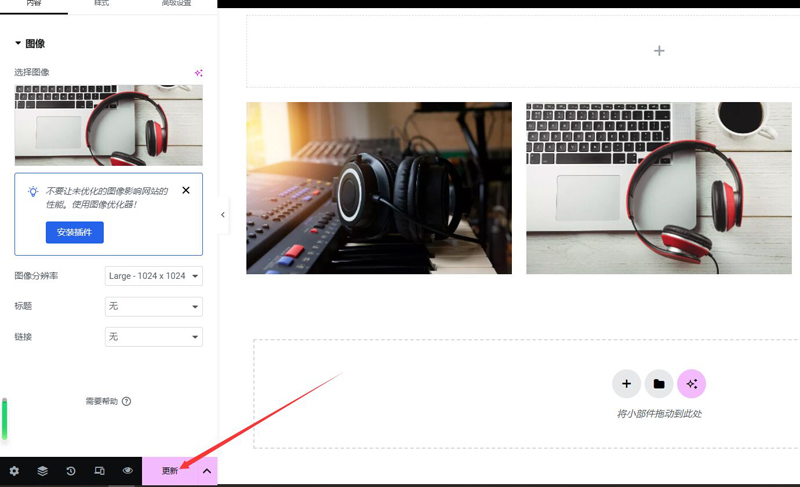
第六步:可以根据自己的需求,添加Elementor插件自带的版块进入自己的网页(头部和页尾是调用我们的header.php模板和footer.php模板);

第七步:编辑好后,点击发布或者更新 。

这样就完成了使用Elementor插件可视化编辑网页的操作,这时的网站首页将显示我们使用Elementor插件编辑的内容。