摘要:网站经常有边栏版块随着滚轮滚动时,固定在边侧,达到版块到底部时停止的效果。我们在自己做网站时也可以制这样的功能。 下面建站学习网介绍一下制作方法。 第一步:要下载一个固定浮动的JS文件sticky.js;下载地……
网站经常有边栏版块随着滚轮滚动时,固定在边侧,达到版块到底部时停止的效果。我们在自己做网站时也可以制这样的功能。
下面建站学习网介绍一下制作方法。
第一步:要下载一个固定浮动的JS文件sticky.js;下载地址:https://pan.baidu.com/s/1207JfoCpf4lj6q1KkFtLIw?pwd=6y56
第二步:在自己的网站底部来引入这个JS文件;(注意修改路径)
<script language="javascript" type="text/javascript" src="static/js/sticky.js"></script>
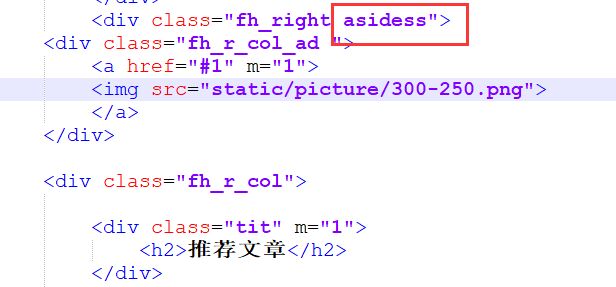
第三步:在边栏目总DIV放上一个class类名:asidess

第四步:在边栏代码最下面放上以下的JS代码。用于控制边栏版块的浮动。
<script>
$(document).ready(function() {
$(".asidess").theiaStickySidebar({
additionalMarginTop: 0
})
});
</script>
这样,当我们滚动滚轮时,边栏就会固定滚动了,当版块达到底部时,这个边栏版块就会停止。如果你需要这个功能就快去试试吧!